Après une introduction généraliste, nous entrons dans le cœur du sujet : une plongée plus opérationnelle et technique dans notre exemplarité technique à visée pédagogique. L’objectif de cette série d’articles est de présenter, si possible dans l’ordre, les différences d’approche dans un projet web écoconçu par rapport à une approche plus traditionnelle.
L’exemple du site web Ouzom
Afin d’illustrer les différents points, nous prendrons la totalité de ce site web pour exemple. Il s’agit ici d’un site vitrine qui ne contient aucune fonctionnalité particulière, un exemple simple en somme. Notre métier est développeur web (pas designer, copywriter, expert UX ou autre), nous allons donc insister et couvrir principalement une exemplarité technique. Dans les ressources supplémentaires en bas de page, vous pourrez trouver facilement des liens vers ces autres métiers et domaines.
Définition des budgets écologiques
La première question au démarrage d’un projet est le budget. Il est toujours caractérisé par une dimension économique. Notre approche est de rajouter une dimension écologique. Il est important de définir ces budgets assez tôt dans le cycle du projet web, afin qu’ils agissent comme des gardes-fous. On peut tout à fait les associer à un budget de performance, des pratiques assez courantes et très bien documentées dans cet article par exemple.
Pour notre exemple, nous avons choisi trois caractéristiques pour définir un budget. Nous les définirons quantitativement et les traduirons ainsi en indicateurs dans un second temps.
- Une page simple
- Une page légère
- Une page avec peu de requêtes
Ces choix permettent de cadrer notre démarche et d’assurer que chaque page respecte des critères stricts d’éco-conception. Rien d’extraordinaire donc, juste du bon sens , inspiré par l’outil EcoIndex.
L’outil EcoIndex
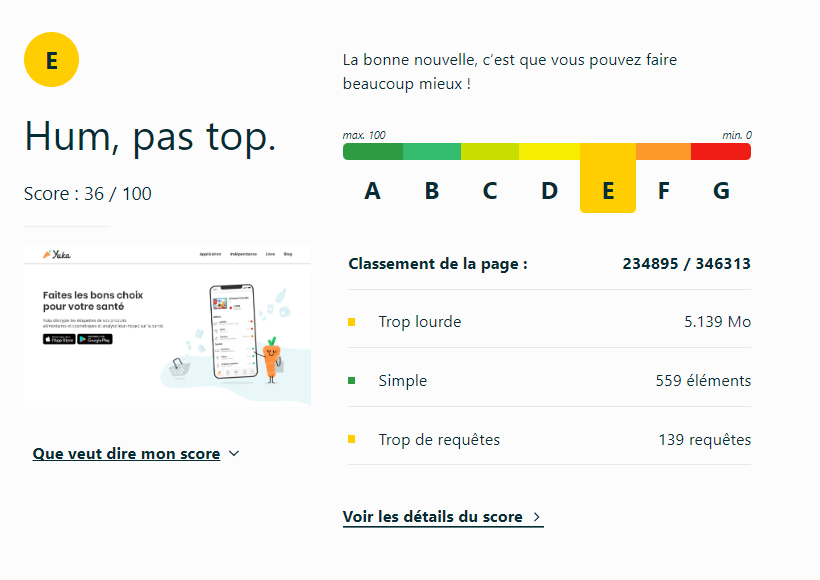
Quand on parle d’exemplarité, il faut un référentiel, un tiers indiquant qu’effectivement votre site est plutôt éco-conçu. Ça tombe bien, depuis quelques années le Yuka du web existe, sous le nom d’EcoIndex. Cet outil en ligne, créé en 2014 par le collectif Green IT , analyse l’empreinte carbone des pages web pour sensibiliser à l’impact environnemental des sites. Il s’appuie sur un ensemble de bonnes pratiques pour évaluer la performance environnementale des services numériques. Une importante mise à jour a été faite en mars, rendant cette approche encore plus pertinente.
Gardons aussi en tête une certaine naiveté, en effet l’indicateur est basé sur un algorithme, sur du code source , et comporte des limitations. Il serait techniquement envisageable de tromper l’outil. L’objectif n’est pas de manipuler les résultats, mais incite tout de même à prendre un certain recul avec ces indicateurs, et de toujours avoir cet objectif de bon sens et de sobriété. L’idée n’est pas d’ajouter de l’eau dans un plat préparé pour améliorer son score Yuka, si vous voyez l’idée.

Des exemples concrets
Pour illustrer notre démarche, voici les trois indicateurs quantitatifs de budget écologique que nous avons définis pour notre site vitrine
🪶 Page légère : Moins de 1024Ko
C’est un objectif ambitieux, surtout si l’on souhaite intégrer des images pour enrichir l’expérience utilisateur. L’idée est de trouver un équilibre entre esthétisme et performance environnementale.
📉 Page simple : Moins de 600 éléments dans le DOM
Réduire le nombre d’éléments dans le DOM aide à diminuer la complexité et la consommation de ressources du navigateur.
📶 Peu de requêtes : Moins de 40 requêtes
Limiter le nombre de requêtes améliore la performance et réduit l’empreinte carbone.
Il faut garder en tête que pour un site web c’est une approche par page. A savoir que chacune des pages doit respecter ces critères de budget. L’idéal est donc de commencer par la page d’accueil et/ou la page la plus complexe de votre site. Vous pouvez arbitrer les budgets en fonction de la complexité de vos pages, être plus ambitieux sur certaines, et plus conservateurs sur d’autres.
Aussi, notre approche ne consiste pas à tomber dans les clichés, (comme par exemple un site d’Elon Musk ) avec un site ultra-léger sans images ou avec des polices systèmes uniquement. Nous restons dans une démarche pédagogique et raisonnable, privilégiant la sobriété (choisie) plutôt que la frugalité (subie).
Pour aller plus loin
Cette partie de définition du budget vous aidera aussi dans la démarche de conformité au RGESN. Vous aurez par exemples des éléments de réponses concret pour ces critères :
- Le service numérique a-t-il identifié des indicateurs pour mesurer ses impacts environnementaux ?
- Le service numérique s’astreint-il à un poids maximum par écran ?
Vous avez défini un poids maximum par écran et de plus avec EcoIndex (se basant sur des estimations du GreenIt) vous pouvez traduire vos indicateurs techniques en consommation réelle.
Dans une partie plus technique on expliquera comment intégrer ces indicateurs dans votre processus d’intégration continue afin de conserver ces gardes-fous pendant l’implémentation et veiller à ce qu’aucun bout de code supplémentaire ne viennent vous faire dépasser le budget.
Conclusion
En conclusion, adopter une approche écoconçue pour un projet web repose avant tout sur le bon sens et la définition de budgets écologiques rigoureux. En se concentrant sur des pages légères, simples et avec peu de requêtes, nous assurons une performance optimisée tout en minimisant notre empreinte carbone. Les indicateurs choisis, tels qu’EcoIndex, servent de guide pour maintenir une exemplarité technique, garantissant que chaque page respecte des critères stricts et contribue à une démarche responsable et durable.
Ressources
- Web.dev - Performance Budgets 101
- EcoIndex - L’outil d’évaluation de l’impact environnemental des sites web
- Green IT - Collectif pour une informatique plus verte
- RGESN - Référentiel Général d’Ecoconception des Services Numériques
- Musk Foundation - Fondation d’Elon Musk
- Blog Octo - Sous le capot de la mesure EcoIndex
- MDN - Performance Budgets
- Green IT - Mise à jour majeure de la boite à outils EcoIndex
- Performance Budget - Outil pour définir des budgets de performance
- Tim Kadlec - Performance Budgets that stick
- Addy Osmani - Performance Budgets
- Designers Ethiques - Guide d’écoconception
